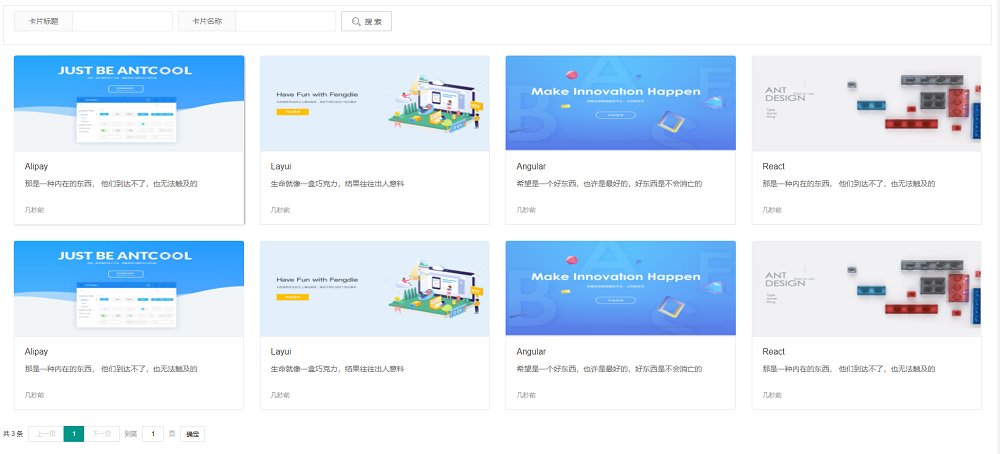
简单了封装了一个卡片式的表格,参考pear-admin的卡片界面,在此感谢; 组件目前用于WaterCloud框架中,后端Net5,前端layui,开源MIT协议。 演示地址在:https://watercloud.vip/page/cardTable.html

layui.config({
base: '../js/layui_exts/' //配置 layui 第三方扩展组件存放的基础目录
}).extend({
cardTable: 'cardTable/cardTable'
}).use(['cardTable'], function(){
.....整个扩展配置有以下配置参数,可灵活运用,满足不同需求{
elem: "#currentTableId",// 构建的模型
url: "",// 数据 url 连接
loading: true,//是否加载
limit: 0, //每页数量默认是每行数量的双倍
linenum: 4, //每行数量 2,3,4,6
currentPage: 1,//当前页
limits:[], //页码
page: true, //是否分页
layout: ['count', 'prev', 'page', 'next','limit', 'skip'],//分页控件
request: {
pageName: 'page' //页码的参数名称,默认:page
, limitName: 'limit' //每页数据量的参数名,默认:limit
, idName: 'id' //主键名称,默认:id
, titleName: 'title' //标题名称,默认:title
, imageName: 'image' //图片地址,默认:image
, remarkName: 'remark' //备注名称,默认:remark
, timeName: 'time' //时间名称,默认:time
},
response: {
statusName: 'code' //规定数据状态的字段名称,默认:code
, statusCode: 0 //规定成功的状态码,默认:0
, msgName: 'msg' //规定状态信息的字段名称,默认:msg
, countName: 'count' //规定数据总数的字段名称,默认:count
, dataName: 'data' //规定数据列表的字段名称,默认:data
},
// 完 成 函 数
done: function () {
}
}组件含有三个方法 cardTable.render({
elem: '#currentTableId',
url: '../json/card.json',
})2、reload重载方法(查询可用) cardTable.reload("currentTableId", {
where: queryJson,
});3、getChecked获取选中卡片参数(用于跟后端交互) cardTable.getChecked("currentTableId")返回数据默认格式{
"code": 0,
"msg": "...",
"count": 2,
"data": [{
"id": "1",
"image": "https://gw.alipayobjects.com/zos/rmsportal/gLaIAoVWTtLbBWZNYEMg.png",
"title": "Alipay",
"remark": "那是一种内在的东西, 他们到达不了,也无法触及的",
"time": "几秒前"
},{
"id": "2",
"image": "https://gw.alipayobjects.com/zos/rmsportal/iXjVmWVHbCJAyqvDxdtx.png",
"title": "Layui",
"remark": "生命就像一盒巧克力,结果往往出人意料",
"time": "几秒前"
}
} 该扩展组件由第三方用户主动投递,并由其自身进行维护,本站仅做收集。